We all know that Visual Composer is the most important tool out there to develop a website. Almost all the recent themes available on Themeforest have visual composer license included with the theme itself.

Sometimes, the theme provider disables visual composer frontend and when you try to go and edit the page using visual composer, all you see is the backend editor of the page. It is done because some of the added custom shortcodes require page reload due to script calculations. Once this happens, many elements do not appear on the page while building with the frontend view.
However, it is a fact that designing a section or page in backend editor sometimes becomes extremely difficult. It’s hard to imagine things on the frontend while designing it on the backend. So, frontend editor is extremely important to design pages with visual composer.
To enable it, you can do so by following 2 easy steps:
- Just go to folder /framework/modules/visualcomposer/ and open file visual-composer-config.php
- Find the front end and comment the whole function or just remove it.
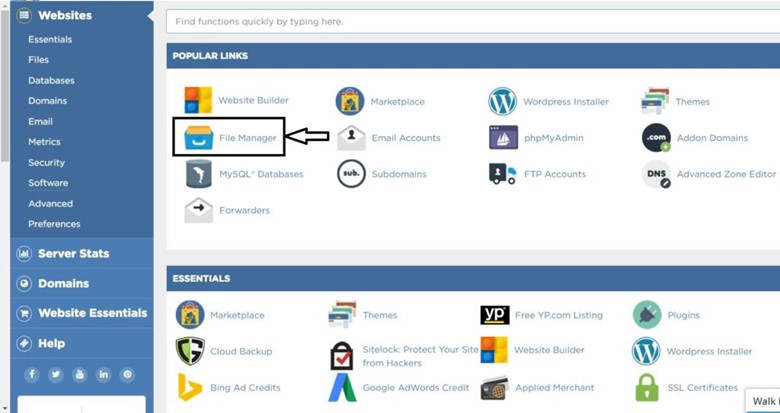
Below are the step-by-step screenshots based on the Hostgator hosting service C-panel. If you’re using any other hosting service such as Bluehost, the method to activate frontend should be something similar.
1. Go to C-panel and click on file manager.

- From the left sidebar, go to public_html > wp-content > themes > {your-theme-name} > framework > modules > visual composer > visual-composer-config.php
- Select the file and edit it
- Look for the following function and either comment it or remove it. To comment, simply add // in front of each line as shows below:
//if ( ! function_exists(‘qode_startit_configure_visual_composer_frontend_editor’) ) {
// /**
// * Configuration for Visual Composer FrontEnd Editor
// * Hooks on vc_after_init action
// */
// function qode_{your_theme_name}_configure_visual_composer_frontend_editor() {
// /**
// * Remove frontend editor
// */
// if(function_exists(‘vc_disable_frontend’)){
// vc_disable_frontend();
// }
// }
// add_action(‘vc_after_init’, ‘qode_{your_theme_name}_configure_visual_composer_frontend_editor’);
//}
The frontend view can be used, however while building your page some elements might not display properly until you refresh the page. More help is available on visual composer’s knowledge base and video academy. Detailed info on Visual Composer frontend editor can be found here.
Comment below and let us know your thoughts on this topic.
